개요
이 글은 AngularJS의 웹 어플리케이션 성능개선을 진행한 방법을 정리한 글입니다. 맥 크롬 기반으로 글을 작성했습니다.
- AngularJS v1.5.7 기준으로 작성되었습니다.
이번 글은 저번처럼 딱딱하지 않게 쓰겠습니다.
AngularJS 1차 성능개선 글을 쓴지 벌써 5개월 정도가 지났습니다. 그 동안은 성능 개선보다는 기능 추가를 위주로 일을 해서 성능개선을 할 시간이 없었던 것 같습니다…(딱히 성능개선을 어떻게 해야할 지 아이디어도 떠오르지 않았습니다.)
저는 두레이라는 협업서비스를 개발 중인데요.. 기능을 열심히 추가하다보니 읽기 창의 속도가 느려요라는 바구니(우리팀에서는 별명으로 호칭합니다.)의 말이 있었고 이 말을 계기로 성능개선을 다시 시작하게 되었습니다. 이 때에는 시간적 여유가 별로 없었기에 부족한 시간내에 어떻게 성능을 개선할지를 고민하게 되었습니다. 그러다가 크롬 개발자 도구에 있는 Timeline기능을 사용하여 성능병목과 개선지점을 찾아서 성능을 개선하기로 했습니다.
크롬 개발자도구 Tiemline
두레이 서비스는 지금 크롬에서 주로 개발하고 있는데요.(현재는 크롬만 지원하고 있습니다…) 그래서인지 크롬 개발자도구와는 친밀하게 지내고 있습니다. 하지만 잘 사용하지 않는 미지의 탭이 몇개 있었는데, 그 중 하나가 Timeline 탭이었습니다. 그래서 이번에 Timeline도 처음 사용해보게 되었습니다.
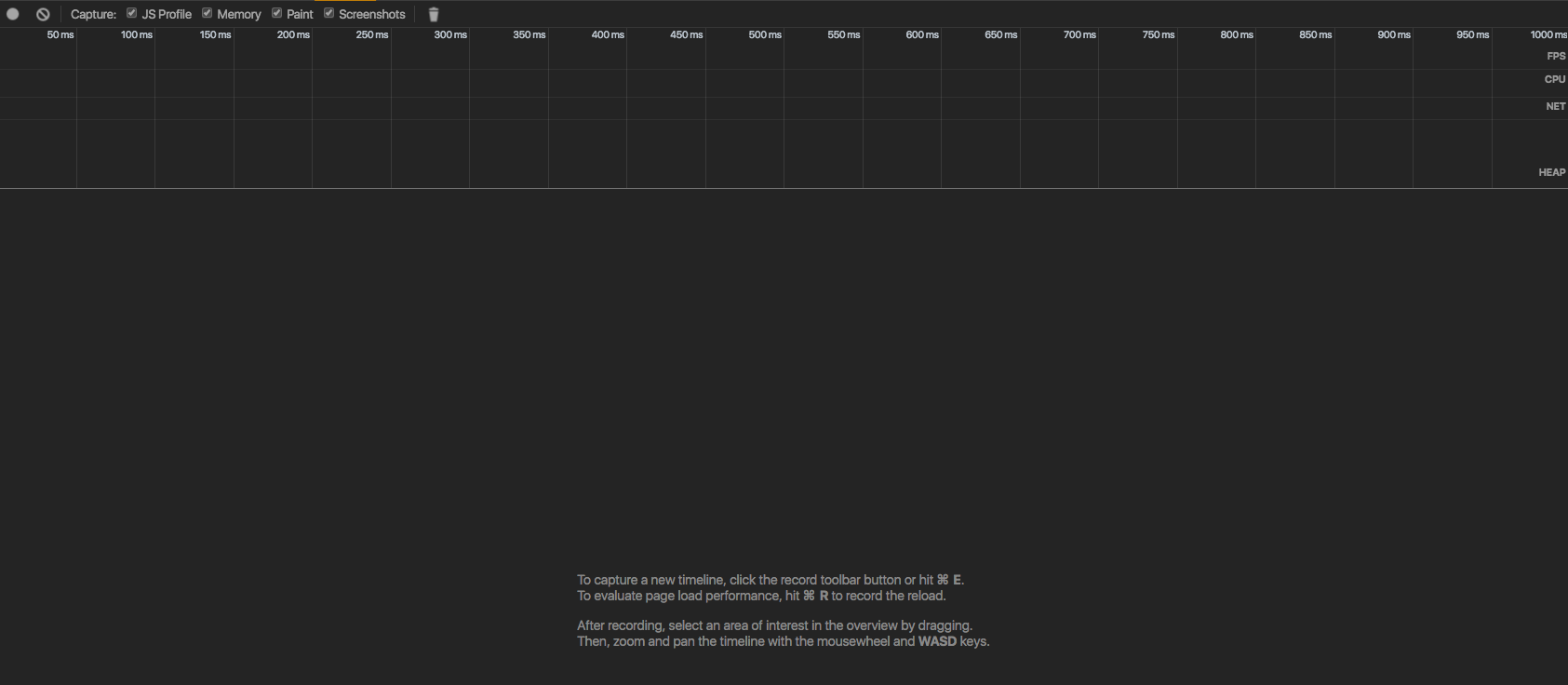
timeline 탭은 아래 화면처럼 생겼는데 처음보면 어떻게 사용해야하는지 막연한 생각이 듭니다.

일단 화면 구성을 보면 위쪽에 버튼들이 몇개 보이고, 메인화면에는 빈 화면만 보입니다.
이 중 Capture라고 적혀 있는 체크박스는 메인화면에 어떤 내용을 노출할 것인지 옵션을 선택하는 버튼입니다.
- JS Profile: 시간의 흐름 별로 함수의 콜스택을 자세히 보여줍니다.
- Memory: 서비스가 시간의 흐름 별로 메모리를 얼마나 사용하고 있는지를 보여줍니다.
- Paint: 이미지와 관련된 내용이 보인다고 하는데 아직 사용해보지는 않았습니다.
- Screenshots: 시간 별로 화면이 어떻게 보이는지 스크린샷들을 보여줍니다.(어떤 시점에 어떤 함수가 호출되었는지 쉽게 알 수 있습니다.)
그리고 가장 왼쪽에서부터 녹화 버튼(Cmd+E), 취소버튼, 가비지 컬렉션 버튼이 있는데, 이 중 가비지 컬렉션 버튼은 실행중 가비지 컬렉션을 강제로 시켜주는 버튼으로 사용중인 메모리를 분석하려고 할 때에 유용합니다.
녹화를 누르고 브라우저에서 메뉴를 클릭하는 등 여러가지 동작을 한 다음, 종료하면 브라우저에서 호출된 함수들이 메인화면에 여러개의 산 모양의 콜스택이 보입니다. 이 때 화면을 마우스로 휠하거나, 끌기 등을 해보면 다양한 형태로 화면이 변화합니다. 또한 콜스택 산을 클릭하면 아래쪽에 어떠한 함수들이 호출되었는지에 대한 자세한 내용을 볼 수 있습니다.
그리고 Timeline 탭에서 Cmd + R을 누르면 화면이 새로고침되는 순간부터 녹화가 시작하여, 새로고침하는 동안의 콜스택과 메모리를 녹화할 수 있습니다.(로딩이 완료되면 자동으로 꺼집니다.) 나머지는 직접 사용하면서 익혀보시면 생각보다 쉽게 익힐 수 있습니다.
성능 개선
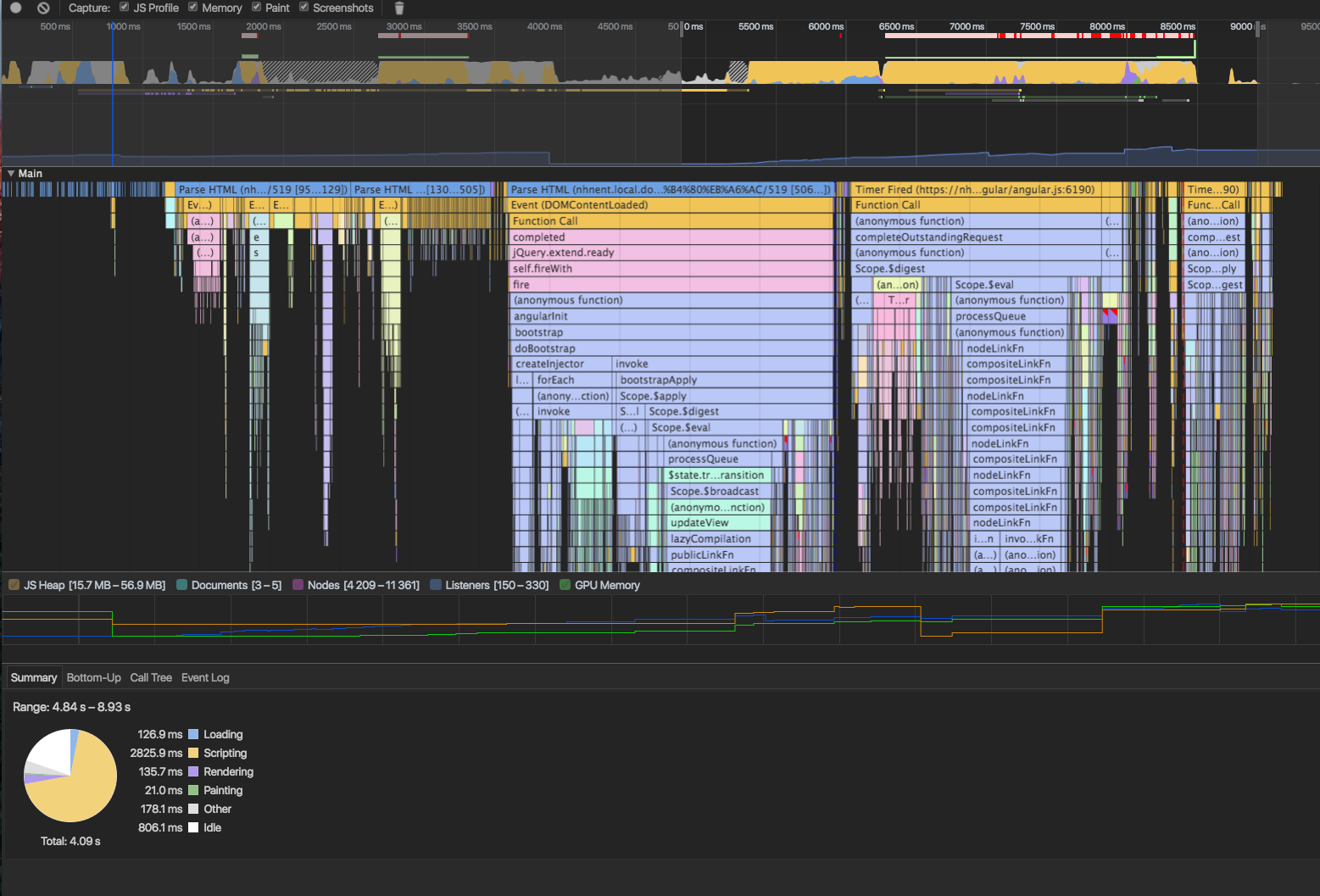
위의 Timeline을 이용하여 아래와 같은 결과가 나왔습니다.

소스를 압축하지 않아서 로딩속도가 느리지만, 이 부분은 빌드를 통해 소스를 압축하면 개선될 부분이어서 무시하겠습니다.
크게 3개의 콜스택 산이 눈에 띄는데 이 중 첫번째는 Angular bootstrap 부분입니다. 이 부분이 가장 영역을 많이 차지하고 있지만, 이 부분을 개선하기에는 개선할 시간이 많이 필요하기 때문에 일단 무시하기로 했습니다. 3번째 콜스택 산은 화면이 보인 이후에 후처리 과정이어서 화면에 표시되기까지 걸리는 시간에는 영향을 주지 않습니다. 그래서 이 또한 건너뛰기로 했습니다. 남은 2번째 콜스택 산에서 개선할 부분을 찾아보니 몇가지 개선할 수 있는 부분을 찾을 수 있었습니다.

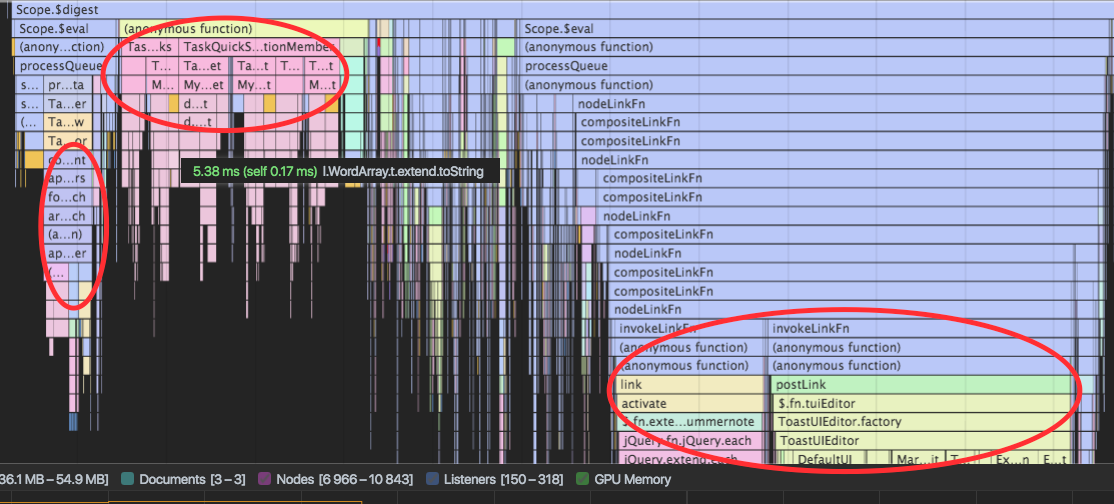
3개의 개선할 수 있는 부분을 찾았는데요. 왼쪽부터 차례대로 어떤 부분인지, 어떻게 개선했는지를 알아보겠습니다.
- 먼저 첫번째 부분은 마크다운 렌더링하는 부분에 대한 코드였습니다. 하지만 마크다운 렌더링은 다른 방식으로 이미 대체되었기에 레거시 코드로 볼 수 있었고, 이 부분을 제거했습니다.
- 2번째 부분은 현재 업무에 대한 정보를 로컬스토리지에 저장하는 부분으로, 암호화하여 저장하고 있어서 속도가 눈에 띌 정도로 느렸습니다. 이 부분은 화면이 로딩되기 전에 저장하지 않아도 되는 정보여서 화면이 로딩되고 난 후에 천천히 실행되도록 수정해서 이 부분을 개선할 수 있었습니다.
- 3번째 부분은 댓글을 쓸 때 사용하는 에디터들을 로딩하는 부분입니다. 이 부분은 중요하긴 하지만 업무를 클릭했을 때 업무의 내용을 빨리 보여주고, 에디터는 조금 늦게(1초 이내) 로딩되어도 크게 문제가 없어서 이 부분도 화면을 로딩한 이후에 실행되도록 수정했습니다.
결과
위의 개선과 병행하여 $watch를 수정하는 작업을 조금 진행했더니 평균 2.2초 정도의 속도에서 1.7초 정도로 0.5초 정도의 속도가 개선되었습니다. 직관적으로 병목으로 의심되는 부분을 여러 사이드이펙트를 감수하고 수정했을 때 0.2초 정도 빨라지는 것에 비해 timeline으로 병목지점을 파악하고, 이에 대한 간단한 방법을 사용한 것만으로 2배이상의 효과를 볼 수 있었습니다. 만약 서비스에 대해 아직 timeline으로 측정을 해보시지 않으셨다면 한 번 해보시는 것을 추천드립니다.